Mobile UX Design
Rosebud
About project
Mobile design for concept project
Additional Information:
Tools: Figma, Photoshop
Platform: Mobile Design
Background: A Chicago-based Restaurant Group with locations throughout the city and suburbs serving authentic high-quality Italian cuisine.
Problem: There was no easy way for customers to place an order online. They either had to place a call to the restaurant or go to the restaurant's location to place a take-out order. Both of those options can be time-consuming and may deter busy customers from placing take-out orders. Customers needed a quick and simple way to place an order through their mobile devices.
My Role: UI/UX Design, Created user flows, sketches, low and high-fidelity wireframes demonstrating the product experience and application style guide.
Objective: Design a way for customers to easily order food via their mobile device.
Solution: Create a simple-to-use mobile app that lets customers quickly place a food order through their mobile device.
Requirements (User Story)- A User should be able to:
Quickly and easily place a food order.
Customize any order
View full Menu
Select pick up location & time
Re-Order items as a repeat customer
Have saved payment information
Personas
High Fidelity Wireframe
General Flow
-

On the Home screen the User is able to navigate directly to the Menu or go to their Profile.
-

The Profile screen lets users make account adjustments, order gift cards & view restaurant events.
-

Here the user can select a menu category or place a re-order if they are logged in to their account.
-

After a menu category is selected the user can swipe through to view more items then tap to select.
-

When a menu item is selected the user is then able to customize it to their preference and add it to their order.
-

On the My Order screen selected items can be viewed, edited, or deleted. The user can also view the total amount due.
-

By default nearest location is automatically chosen or user can pick desired pick up location.
-

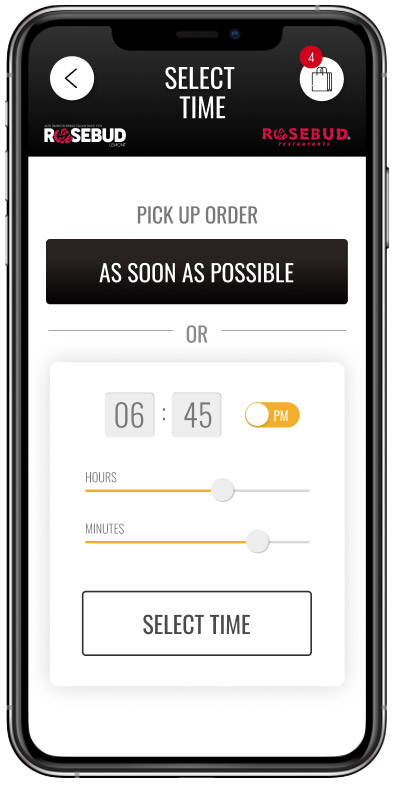
Next the user can choose to pick up their order at the earliest time available or select a time that works best for them.
-

Upon checkout payment options include Apple Pay, Credit Card, PayPal or Gift Card.
-

An Apple Pay user can complete payment with Touch ID.
-

Pick up confirmation number, count down timer & a map to restaurant location display upon successful checkout.
High Fidelity Wireframe
Alternate Flow
-

A user can view previous orders and re-order a meal quickly.
-

Saved credit card payment checkout.
-

Successful payment screen for logged-in user.
Low Fidelity Wireframes
Design plan of general user flow according to requirements.
Alternative flow design plan for logged in user.
Style Guide Details
Condensed style guide





